Bid TIK Polda Kepri – Ketika memulai desain UX/UI, salah satu langkah penting yang tidak boleh kamu lewatkan adalah membuat wireframe. Wireframe adalah sketsa awal yang menunjukkan tata letak elemen di halaman antarmuka, memungkinkan kamu untuk memahami struktur dasar sebelum menambahkan elemen visual yang lebih detail. Cara membuat wireframe untuk UX/UI design sebenarnya tidak serumit yang dibayangkan, asalkan kamu mengikuti langkah-langkah sederhana dan memahami tujuan dari wireframe itu sendiri.
Pada dasarnya, cara membuat wireframe untuk UX/UI design ini penting untuk memastikan bahwa pengguna mendapatkan pengalaman yang nyaman saat berinteraksi dengan aplikasi atau website. Wireframe memberikan panduan visual kepada tim pengembang untuk menyelaraskan visi tentang tata letak halaman. Kamu tidak memerlukan alat yang rumit; bahkan dengan kertas dan pensil pun, kamu bisa mulai menggambar wireframe. Namun, jika kamu ingin hasil yang lebih rapi dan dapat diakses oleh tim, ada berbagai aplikasi wireframing seperti Figma, Sketch, atau Balsamiq yang dapat membantu.
Apa itu Wireframe?
Wireframe adalah cetak biru dari sebuah aplikasi atau website yang menunjukkan struktur dasar dari halaman yang akan dibangun. Dalam UX/UI design, wireframe digunakan untuk merancang tata letak konten dan navigasi, serta memastikan bahwa semua elemen berfungsi dengan baik. Dengan menggunakan wireframe, kamu bisa lebih fokus pada elemen dasar, seperti penempatan tombol, teks, gambar, dan navigasi, tanpa harus memikirkan detail visual seperti warna dan tipografi.
Wireframe berfungsi sebagai peta jalan yang memberi panduan dalam proses desain. Hal ini sangat berguna untuk menjaga semua tim tetap pada jalur yang sama dan memiliki pemahaman yang jelas tentang produk yang akan dibuat. Wireframe dapat dibuat dengan alat sederhana seperti kertas, atau dengan menggunakan software desain seperti Figma atau Adobe XD, tergantung pada preferensi dan kompleksitas proyek.
Langkah-langkah Membuat Wireframe untuk UX/UI Design
1. Tentukan Tujuan dan Fitur
Langkah pertama dalam cara membuat wireframe untuk UX/UI design adalah menentukan tujuan utama dari halaman atau aplikasi yang sedang dirancang. Kamu perlu memahami apa yang ingin dicapai oleh pengguna ketika mengunjungi halaman tersebut. Apakah untuk mencari informasi, melakukan pembelian, atau berinteraksi dengan komunitas? Setelah itu, identifikasi fitur-fitur yang diperlukan untuk mendukung tujuan tersebut. Misalnya, halaman beranda mungkin membutuhkan tombol navigasi, pencarian, dan daftar produk.
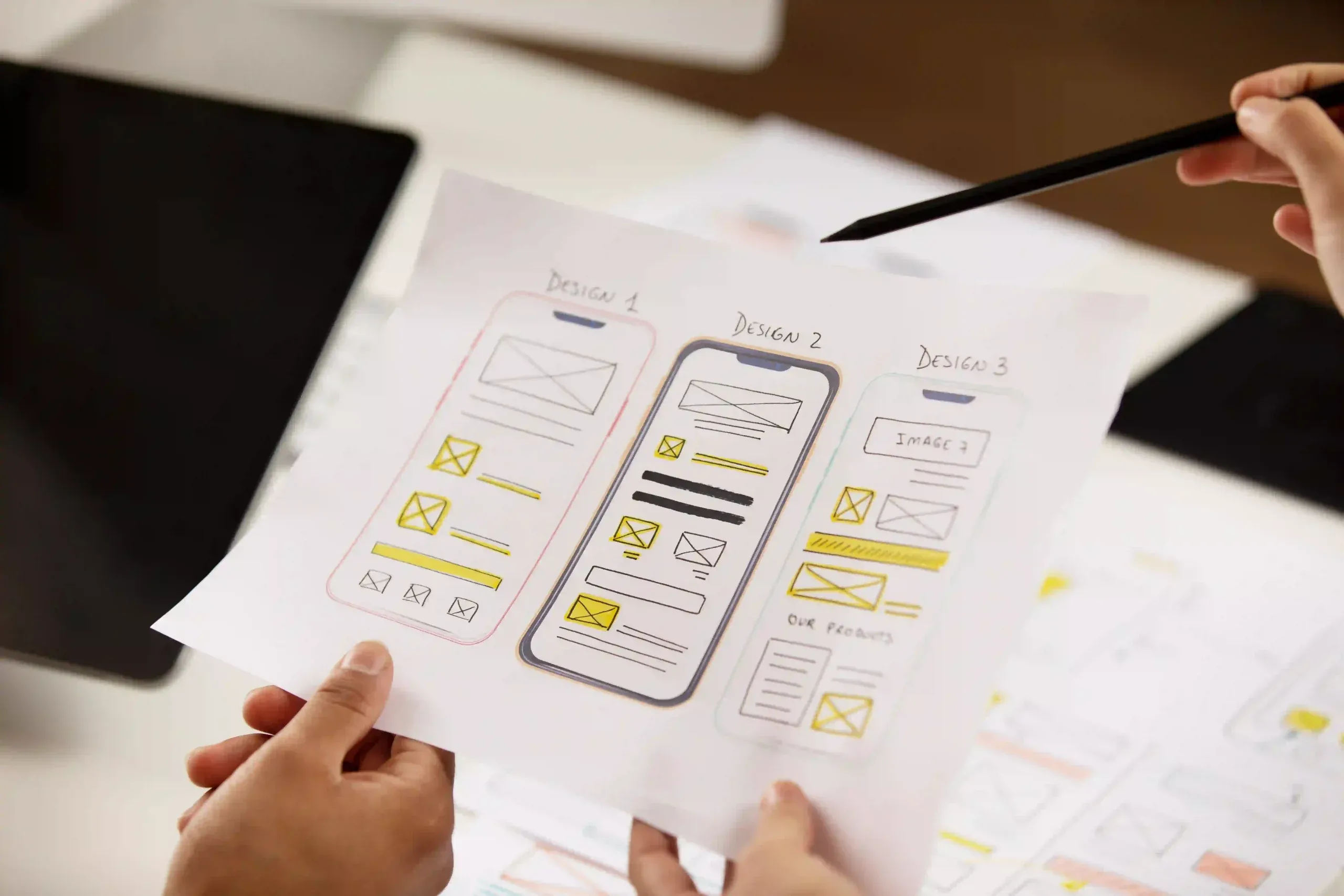
2. Buat Sketsa Kasar
Selanjutnya, kamu bisa mulai membuat sketsa kasar wireframe dengan kertas dan pensil. Pada tahap ini, fokuslah pada penempatan elemen utama seperti header, tombol, kolom konten, dan footer. Pastikan kamu mengutamakan kemudahan navigasi dan urutan logis untuk membantu pengguna menemukan informasi yang mereka butuhkan dengan cepat. Kamu tidak perlu menambahkan detail warna atau teks; cukup tunjukkan di mana setiap elemen akan ditempatkan.
Baca juga:Langkah-langkah Pengembangan Perangkat Lunak yang Efektif untuk Pemula
3. Pindahkan ke Alat Desain Digital
Jika sketsa awal sudah memadai, langkah berikutnya adalah memindahkan wireframe tersebut ke alat desain digital seperti Figma, Adobe XD, atau Balsamiq. Dengan menggunakan alat ini, kamu bisa lebih mudah membuat revisi dan berbagi wireframe dengan tim. Gunakan elemen-elemen dasar seperti kotak dan garis untuk mewakili bagian-bagian yang berbeda, dan pastikan semua elemen memiliki fungsi yang jelas.
4. Evaluasi dan Revisi
Setelah wireframe selesai, langkah terakhir adalah melakukan evaluasi bersama tim atau pengguna potensial. Feedback dari pengguna sangat penting untuk memastikan bahwa wireframe yang dibuat sudah memenuhi kebutuhan dan ekspektasi mereka. Jangan ragu untuk melakukan revisi jika ada bagian yang perlu diperbaiki, karena tujuan utama wireframe adalah untuk mengoptimalkan pengalaman pengguna.
Membuat wireframe adalah langkah penting dalam UX/UI design yang membantu kamu membangun antarmuka yang intuitif dan fungsional. Dengan mengikuti cara membuat wireframe untuk UX/UI design ini, kamu bisa memastikan bahwa setiap elemen di halaman ditempatkan secara tepat dan dapat membantu pengguna mencapai tujuan mereka dengan mudah.
Jika kamu ingin lebih mendalami ilmu desain UX/UI dan mempelajari teknik pembuatan wireframe dengan lebih mendetail, Bid TIK Kepri menawarkan program studi yang sesuai untukmu. Jangan lewatkan kesempatan untuk bergabung dan mendaftar sebagai mahasiswa baru di Bid TIK Kepri melalui PMB Bid TIK Kepri. Bersama Bid TIK Kepri, kamu bisa membangun keterampilan desain yang dibutuhkan untuk karier sukses di dunia digital.***